1. 기본 HTIM소스

2. JS 소스를 HTML 내부에 넣기 위해서는 script 태그를 삽입해야 합니다.

3. js스크립트 코드로 h1element를 작성하여 html소스 이외에도 dom구조를 제어할 수 있습니다.

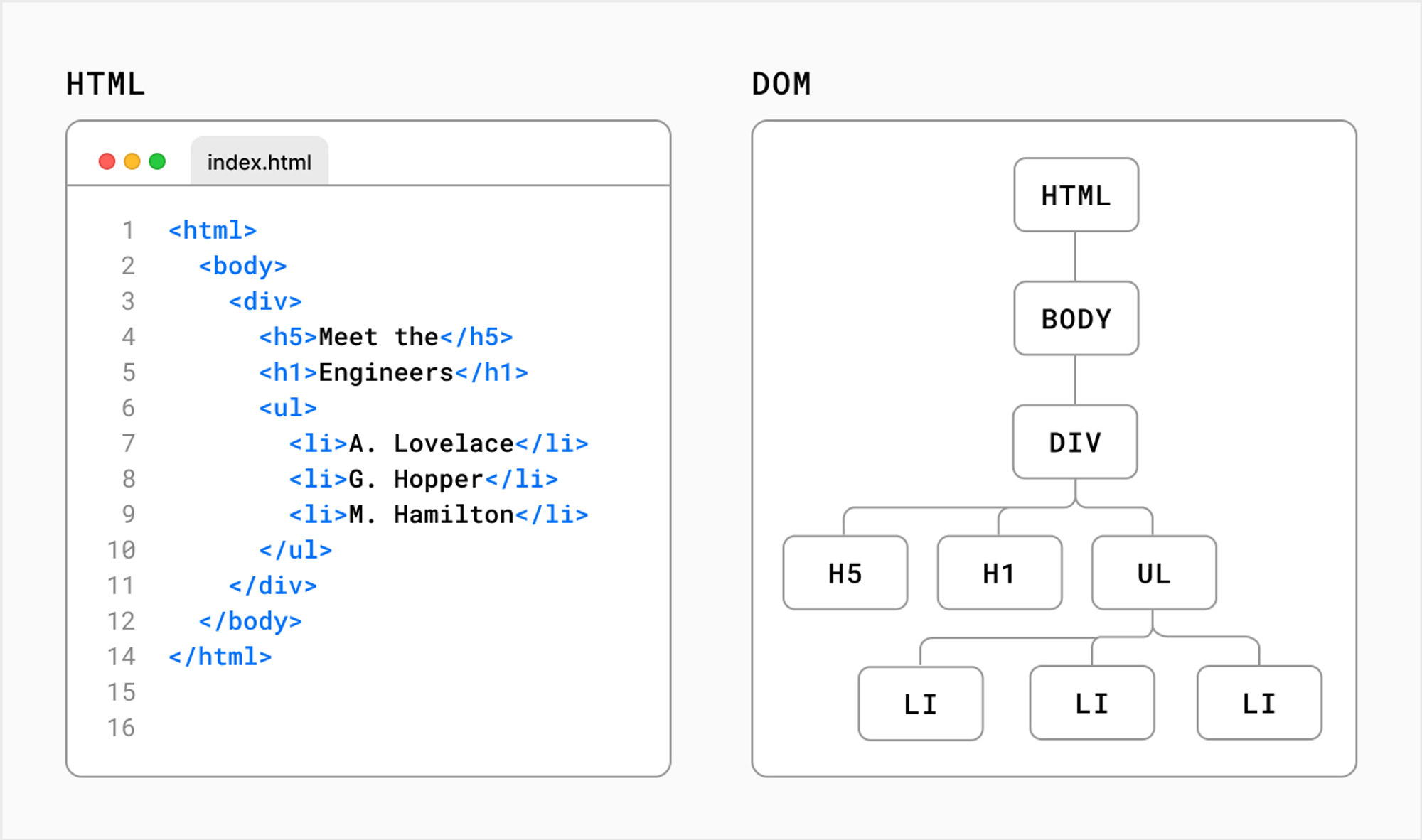
4. 실제 dom 과 html 차이

이는 html가 초기 페이지를 나타내는 방면으로 DOM은 사용자가 작성한 JS 코드에 의해 변경된 내용을 페이지에 표시하기 때문입니다. 이러한 방법은 가능하지만 평범한 js로 dom을 업데이트하는 것은 예처럼 매우 복잡합니다.

Imperative vs Declarative Programming 명령형 프로그래밍 vs 선언형 프로그래밍위의 예는 명령형 프로그래밍의 예입니다.UI를 업데이트하는 방법에 대한 단계를 만들고 있는데 UI를 구축할 때 선언적 접근 방식이 개발 프로세스의 속도를 높일 수 있기 때문에 종종 선호됩니다. 즉, 명령어 프로그래밍은 셰프에게 피자 만드는 방법에 대해 단계적인 지시를 하는 것과 같습니다.선언적인 프로그램은 피자를 만드는 데 필요한 단계를 걱정하지 않고 피자를 주문하는 것과 같습니다.

이 중 REACT는 선언형 프로그래밍입니다.개발자로서 UI에 어떤 이벤트를 발생시킬 것인지를 리액트로 선언하고, 리액트는 개발자 대신 DOM을 업데이트하는 방법을 파악하여 업데이트합니다.






